It is quite common, especially in medium/large projects, to have to run multiple projects in debug mode at the same time.
The simplest example is a frontend and its services within the same .NET solution.
But is it so difficult to launch multiple .NET projects simultaneously from Visual Studio Code?
First Steps
Create a folder in your local drive and then create two projects in your favorite terminal with the following instructions:
dotnet new webapp --name "Frontend"dotnet new webapi --name "Backend"Now, create a solution and add the two projects to a it with the following instructions:
dotnet new sln --name AwesomeSolution
dotnet sln add Frontend
dotnet sln add BackendNow we have at least two projects to launch.
Launch Configurations
Open Visual Studio Code directly from the command line with the instruction:
code.This instruction open Visual Studio Code in the current folder.
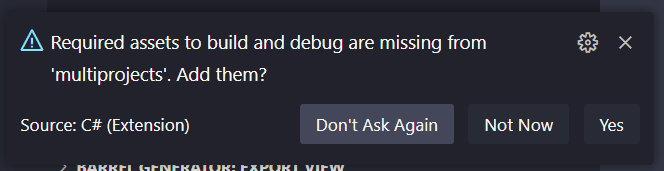
After a few seconds the editor understands that you are in a .NET project and asks you to enter some files to debug or launch the application.
Accept it and let it create some necessary files.

Now you can open the file “tasks.json” and you can replace the task called “build” with the following code:
{
"label": "buildbackend",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/Backend/Backend.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
{
"label": "buildfrontend",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/Frontend/Frontend.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},The first task is related to the Backend application and the second one to the Frontend.
As you can see, they build the project in the right folder and project. Nothing complicated but VS Code, by default, creates only one task even in your project you have more than one.
Create Clean Task
One of the files created in this process is tasks.json. What tasks.json defines is a series of named tasks that perform a series of actions on the project (e.g. build, publish, etc…).
One task that isn’t defined by default is a clean task. A clean task is often useful if your project is not building for strange and/or unknown reasons – sometimes these issues can be caused by the intermediate build files that are not recreated from repeated builds. A clean task will remove these files, which will get recreated during the next build.
To add a clean task, add the following JSON snippet to the tasks array in your tasks.json:
{
"label": "cleanbackend",
"command": "dotnet",
"type": "process",
"args": [
"clean",
"${workspaceFolder}/Backend/Backend.csproj",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},
{
"label": "cleanfrontend",
"command": "dotnet",
"type": "process",
"args": [
"clean",
"${workspaceFolder}/Frontend/Frontend.csproj",
"/consoleloggerparameters:NoSummary"
],
"problemMatcher": "$msCompile"
},This tasks runs dotnet clean to clean build output of all projects/a solution.
You can then run this task in one of two ways:
- From the Run menu select
Run Taskand selectcleanfrom the list. - Hit
Ctrl+Shift+pto open the Command Palette and entertasks. Then selectTasks: Run Taskand selectcleanfrom the list.
Compounds Configuration
Now that you have the two tasks related to the two individual projects, you can replace the current contents of the “launch.json” file with the following json.
I’m going to explain it shortly.
{
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (Frontend)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "buildfrontend",
"program": "${workspaceFolder}/Frontend/bin/Debug/net8.0/Frontend.dll",
"args": [],
"cwd": "${workspaceFolder}/Frontend",
"stopAtEntry": false,
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+(https?://\\S+)"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
}
},
{
"name": ".NET Core Launch (Backend)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "buildbackend",
"program": "${workspaceFolder}/Backend/bin/Debug/net8.0/Backend.dll",
"args": [],
"cwd": "${workspaceFolder}/Backend",
"stopAtEntry": false,
"serverReadyAction": {
"action": "openExternally",
"pattern": "\\bNow listening on:\\s+(https?://\\S+)"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
}
}
]
}As you can see, we created two different configuration with two different name to launch a project one by one.
In the “prelaunchtask” property, it’s important to use the same name used in the previous tasks file.
But we are not done yet.
We need to do the last step to launch all the projects at the same time.
After the configurations array, add a “compounds” section.
Specify a name that you want and in the configurations it’s important to specify the same name as we used in the configurations section.
"compounds": [
{
"name": "Frontend & Backend",
"configurations": [
".NET Core Launch (Frontend)",
".NET Core Launch (Backend)"
],
"stopAll": true
}
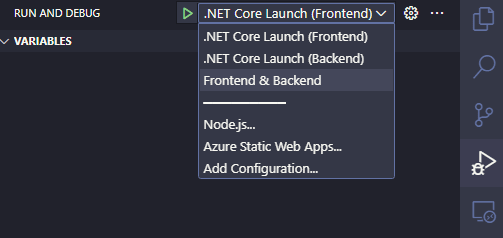
]This is the result in the “Run & Debug” panel

Press “F5” or on the Play button to launch the new launch configuration with multiple projects.
Conclusion
As you can see it’s very easy to configure Visual Studio Code to launch multiple project.
Now that you have the basic setup, you can use this approach all the time, even referring to this easy example with only two projects.
You’ll just have to add all your projects that you want to launch, but with the same configuration workflow we’ve used now.
Download Source Code
$ git clone https://github.com/favtuts/dotnet-core-tutorials.git
$ cd vscode-multi-projects
$ dotnet build